SVG Avatars Generator - Bring some Fun to Your Next Project!
This is a product for web developers and site owners. It comes in two forms of plugins: for jQuery and for WordPress, and the main purpose of this app is to bring more individuality and interactivity to your web sites, entertain your users, and make your project stand out from the competition.
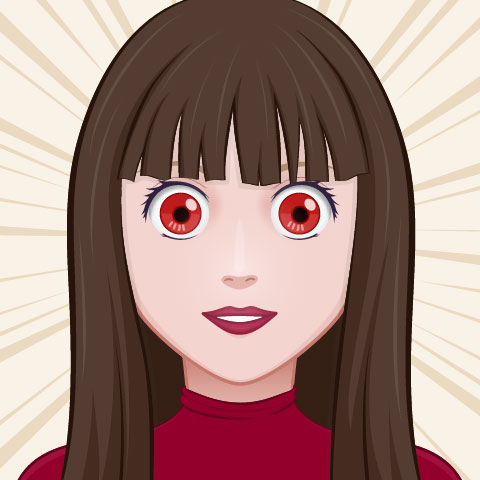
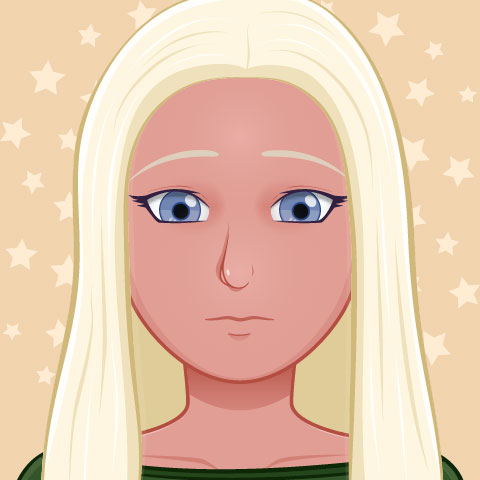
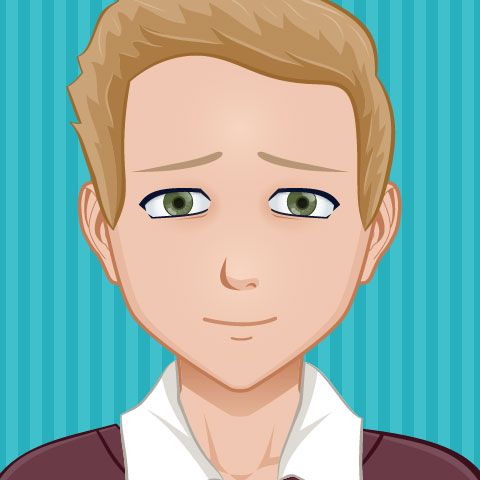
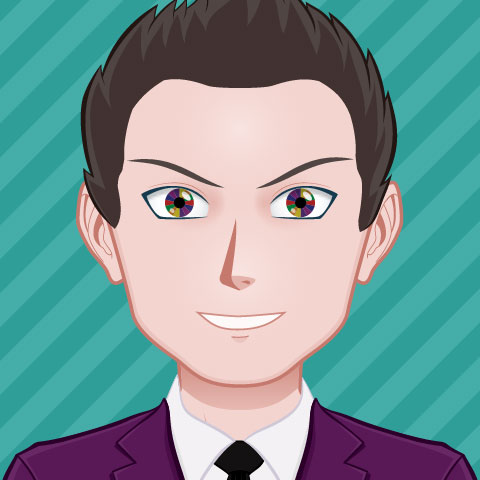
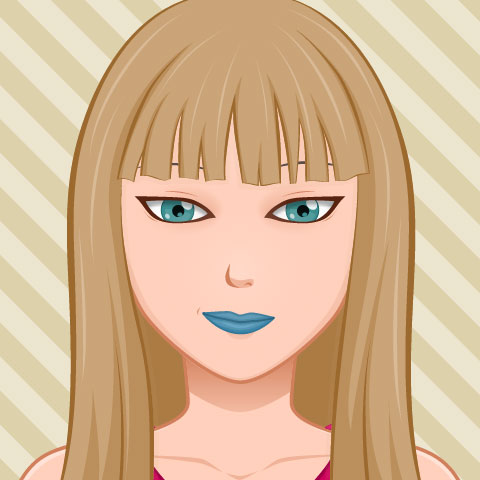
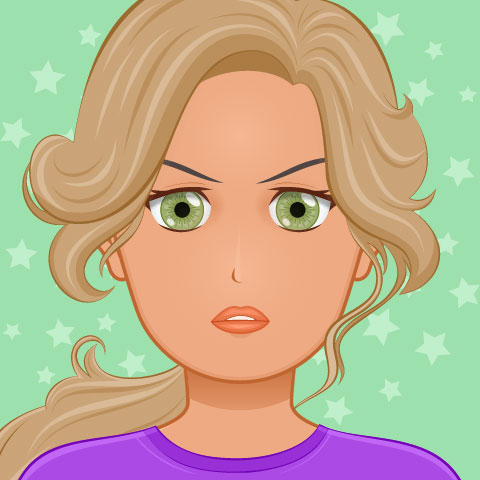
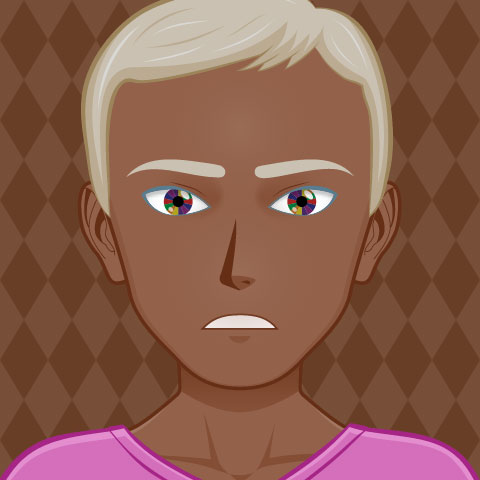
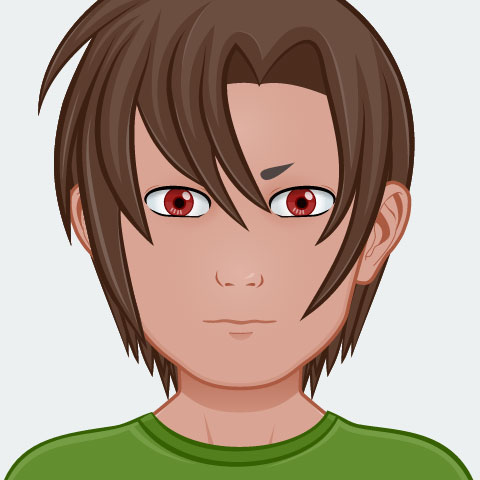
This SVG Avatars Generator (coded with JavaScript, and PHP on a server side) lets your visitors create custom attractive avatars. It operates with SVG (Scalable Vector Graphic), which is supported by all modern browsers and it does not depend on screen resolutions. As a result your visitors can download their avatars in SVG or PNG formats (2 size options) which is converted from vector graphic parts. The integration of the SVG Avatars creator is quite simple too. This script has responsive interface and does not use any usual images, like JPGs or PNGs (except for downloading), only vectors, which give us clean and perfect look on any devices including Retina.
Please get familiar with full features' list and try to create your own avatar!
Try it Yourself
Special Notes:
- Save button gives you, as a site owner, an extended functionality – ready avatars are saved in a separate folder on your server. You can add additional PHP code for storing links of those avatars in your database for registered users for example (Important: you need to write that PHP code by yourself, it’s not included in this pack).
- Despite the difference in version numbers of jQuery plugin and WordPress one, the appearance and functionality of both plugins are the same.
Main Graphic Engine Features
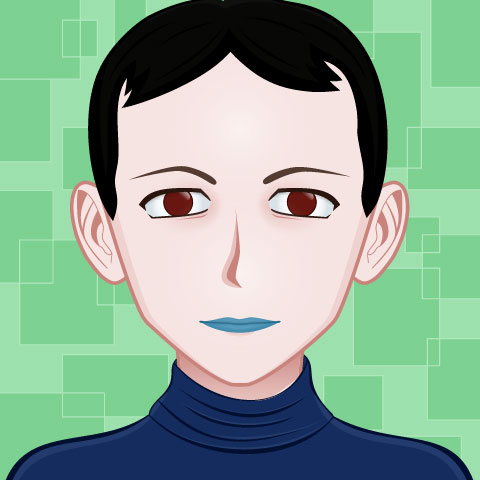
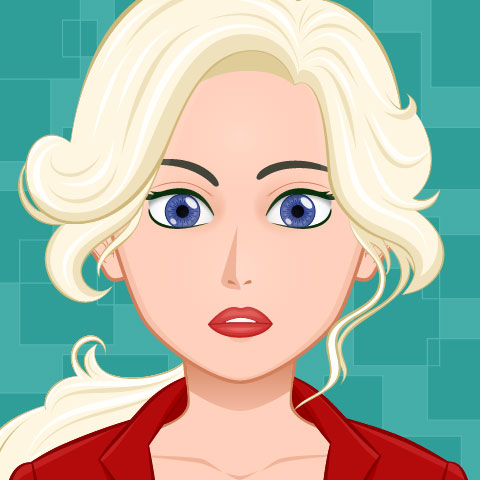
Males and Females
Both males and females avatars can be created. Also only one gender can be left.
Graphic Data
The generator comes with more than 300 graphic parts to play with (faces, eyes, hair, clothes, etc).
Any Color!
The most outstanding feature is the ability to apply any color to the most graphic parts.
Shadows and Highlights
The Avatars maker automatically calculates colors for shadows and highlights.
Random Function
The script lets user play with random combination of parts and colors.
Reset Function
User can reset his/her avatar to initial state to start to create again. (Modal warning will appear).
Share function
Created avatars can be shared via Pinterest and Twitter.
Gravatar Ready
Visitors can upload created avatars to secure.gravatar.com without leaving your site.
Main General Features
Brand New
Such vector based Avatars generator is exclusive and was never created before.
Responsive Interface
One break point - 480px. Dimensions of all SVG elements are changed dynamically.
Retina Perfect
SVG Avatars is a vector based app, which mean it is presented perfect on high-resolution displays.
Touch Support
Works good on touch enabled devices with combination of responsive functionality.
Easy Integration
Very simple setup of both plugins: for jQuery and for WordPress.
Easy to Translate
Both plugins come with internationalization possibilities. Seven languages for jQuery and three for WordPress are already included.
Dark & Light Color Schemes
Ready to use two color schemes. Also it's very easy to change them (separate block in CSS file).
User Behavior Factors
Script lets your visitors spend more time on your site. Good for SEO.
Save on Server
Ready avatars can be stored on your server in a separate folder. You can save links of users' avatars in your database (needs additional PHP code).
Three Download Options
Two sizes of ready PNGs and also one SVG file! These options can be customized. Special PNG size for iOS Retina devices.
All Modern Browsers
SVG Avatars currently supports Firefox, Safari, Chrome, Opera, Internet Explorer, Edge, Android "Internet" Browser, Firefox for Android.
Free Updates & Support
Both plugins come with free lifetime updates. The support is also available.
What Customers Say
Rarely do you see such a detailed, well thought out, artistic piece of coding offered for such a small price. A tremendous amount of work has gone into this app – and to find both an artist and coder in 1 person is pretty unusual. Dee is a huge asset to our community and I hope to see many more projects by this author!
Awesome script, looks great, easy to integrate into my own website and customer support excellent. If you are looking for an avatar creator for your customers you can’t go wrong with this product.
Dee knows how to make customers happy. Awesome products, hassle-free installation and lightning fast support (if you ever need it). Time to hit that purchase button guys!
This is one of the best script I ever buy... Thanks for making this Dee, hope you regularly update this script and add more elements...
I want to say that this plugin is amazing! I encourage everyone to buy it! Especially if you build a community site, and this is even more true if you use UserPro. This plugin is a MUST-HAVE! This is one of the best purchases I made on CodeCanyon
Genius! Highly recommended! He did the integration, and it looked so awesome and smooth to have a sexy avatar in moments! Avatars are just awesome and smooth. I recommend this to anyone building a community or want to give a rich user experience to his users or members! A+
How to Integrate into Your Project
The integration of SVG Avatars jQuery plugin into your project is very simple.
- Change default options in a one JavaScript file.
- Upload a one folder to your server.
- Define all the necessary CSS and JS files in your HTML file.
- And place one row of code somewhere inside
bodytag.
<body> ... <div id="svgAvatars"></div> <-- Yes! That's all! --> ... </body>
The integration of SVG Avatars Generator in WordPress is a very simple too.
- Install the plugin as usual as any other one.
- Make any desired changes on the plugin's settings page.
- And add one shortcode in any new page.
[svgAvatars] <-- Very simple, huh? -->
Frequently Asked Questions
The pack for jQuery also includes some PHP code for your server side.
For jQuery:
- jQuery 1.12.1 and up
- PHP 5.3 and up
- PHP cURL extension on your server for work with Gravatar API
For WordPress Plugin:
- WordPress 4.0 and up
- PHP cURL extension on your server for work with Gravatar API
The download package of jQuery version includes:
- Folder for uploading to your server with compressed files.
- Folder with developer uncompressed file.
- Documentation.
- License info.
The download package of WordPress version includes:
- Folder for uploading to your server with plugin's files.
- Documentation.
- License info.
div with unique id="svgAvatars" exactly if you use jQuery version or add only one shortcode [svgAvatars] in WordPress. <p class="svga-credit">',e.authoredMsg,'<a href="http://svgavatars.com" target="_blank" rel="nofollow">svgAvatars.com</a></p> and delete it.To do this in WordPress simply disable appropriate option on a plugin's setting page.
But I will really appreciate if you leave it. Thank you!
Important: You are not allowed to replace the link to "svgAvatars.com" with your one! You may delete it only!